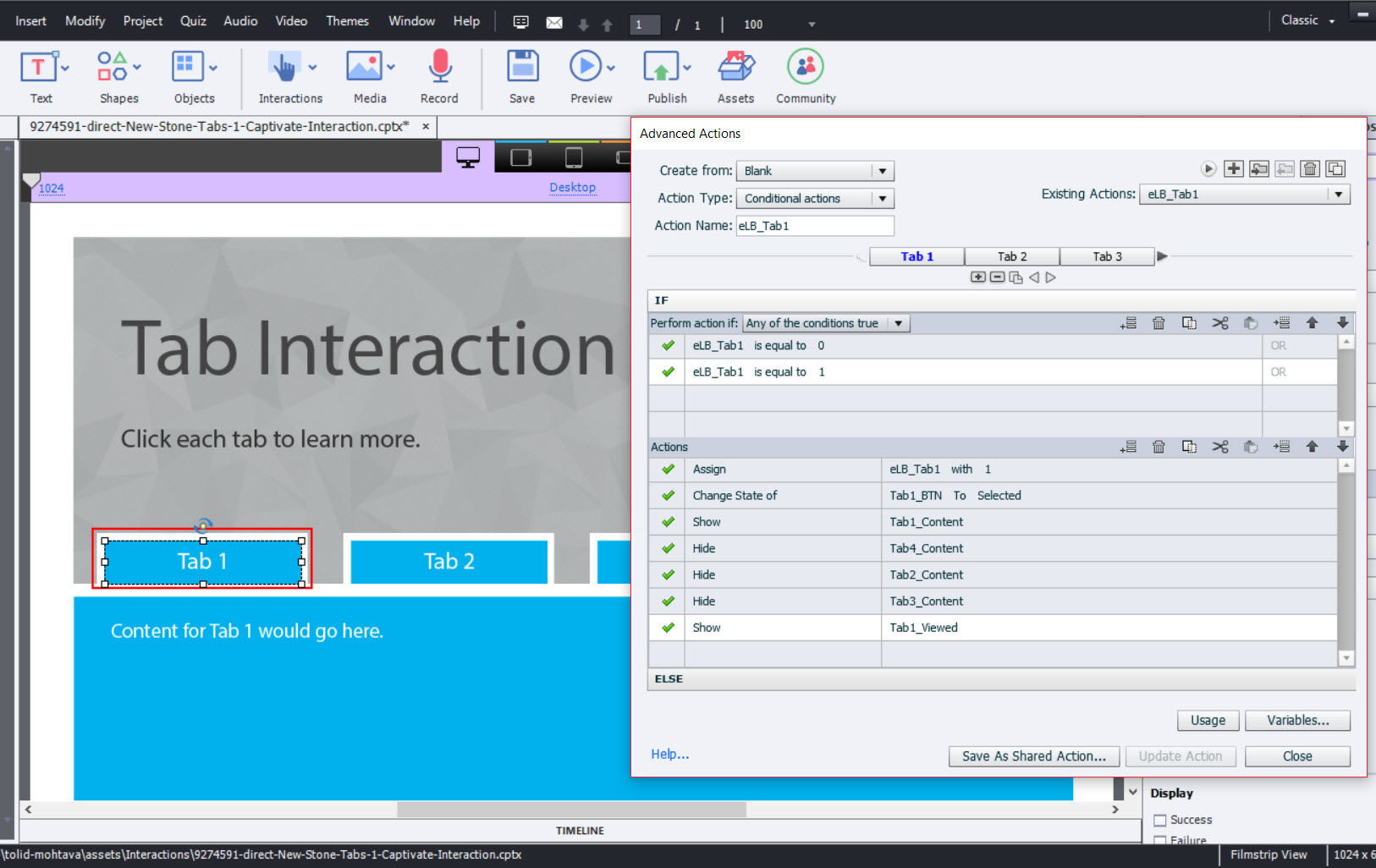
در این پروژه 4 تب (صفحات طراحی شده درون یک اسلاید) وجود دارد که چندین اکشن برای هر 4 تب تعریف شده است، یعنی شما با کلیک کردن روی هر تب متن و شکل خاصی را زیر آن مشاهده می نمایید؛ با انتخاب execute advanced action و یک دستور شرطی if، برای هر دکمه تعدادی از تصاویر و متن ها پنهان شده و قسمتی که به عنوان تب ما میباشد آشکار می شود.
البته برای فونت این پروژه نیز از قسمت جاوا اسکریپت یک کد تعریف شده است تا بصورت آنلاین فونت نرم افزار دریافت شود.
کد ها، تصاویر و شیوه کار در این پروژه میتواند بسیار مفید باشد.
دکمه ها جهت دانلود در دو حالت برای شما قرار داده شده است،
- حالت اول، فایل اصلی دکمه ها در یک فایل با پسوند zip که لازم است شما پس از دانلود آن ها را اکسترکت نمایید و سپس اجزای آن را تک به تک در نرم افزار ادوب کپتیویت از آن ها استفاده نمایید.
- حالت دوم، فایل کپتیویت دکمه ها که شما با کپی کردن آن ها در پروژه تان می توانید از آن ها استفاده نمایید.

نظرات (۰)
هیچ نظری هنوز ثبت نشده است
ارسال نظر