در نرم افزار ادوب کپتیویت برای هر دکمه یا ناحیه کلیک کردنی یک اکشن قابل تعریف می باشد، اما گاهی پیش می آید که میخواهیم با یک بار کلیک کردن چندین اقدام همزمان با هم اتفاق افتد؛ کپتیویت گزینه ای را در اکشن ها تعریف کرده است، تحت عنوان Execute Advanced Actions که با انتخاب این گزینه میتوانیم براحتی چندین اقدام را برای یک ناحیه کلیک کردنی ایجاد کنیم.(البته این گزینه برای تعریف اکشن های شرط نیز بکار می رود.)
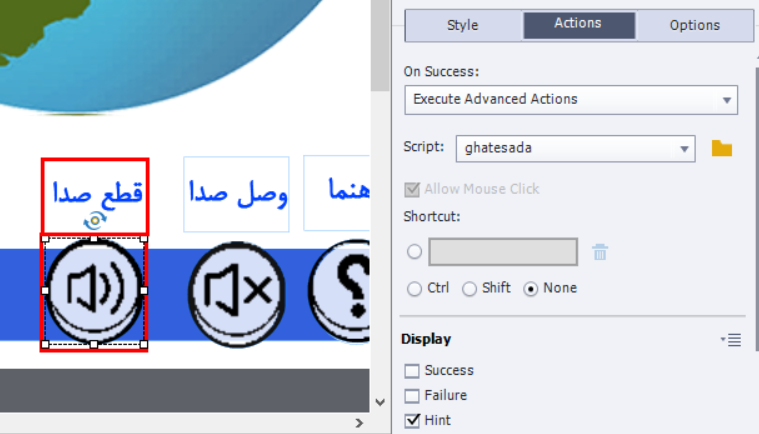
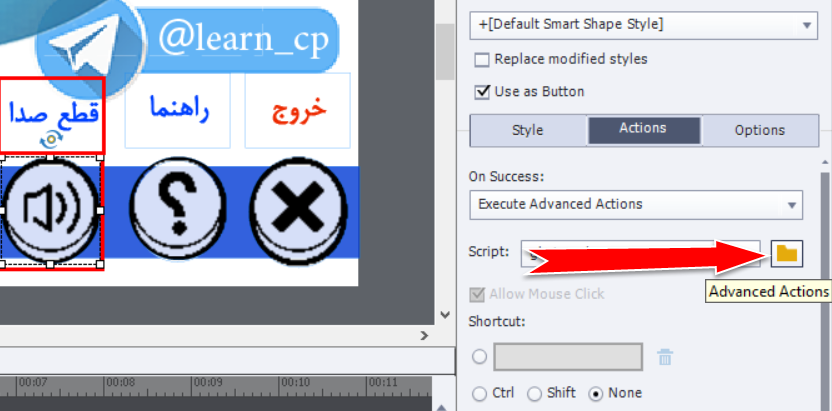
1- در مرحله ی اول ضمن انتخاب دکمه یا ناحیه کلیک کردنیتان از تب اکشن ها On Success را روی Execute Advanced Actions تنظیم نمایید.
توضیحات: ما در این مرحله میخواهیم دکمه ی قطع و وصل صدا در نرم افزار کپتیویت را بصورت گرافیکی تنظیم نماییم؛ لازمه ی تنظیم این دکمه این است که در قسمت دستورات(اکشن ها) بیان کنیم که با کلیک کردن روی دکمه ی قطع صدا، آیکن مربوط به قطع صدا مخفی شود و آیکن مربوط به وصل صدا نمایش داده شود و همچنین دستور قطع و وصل صدا نیز اعمال گردد.
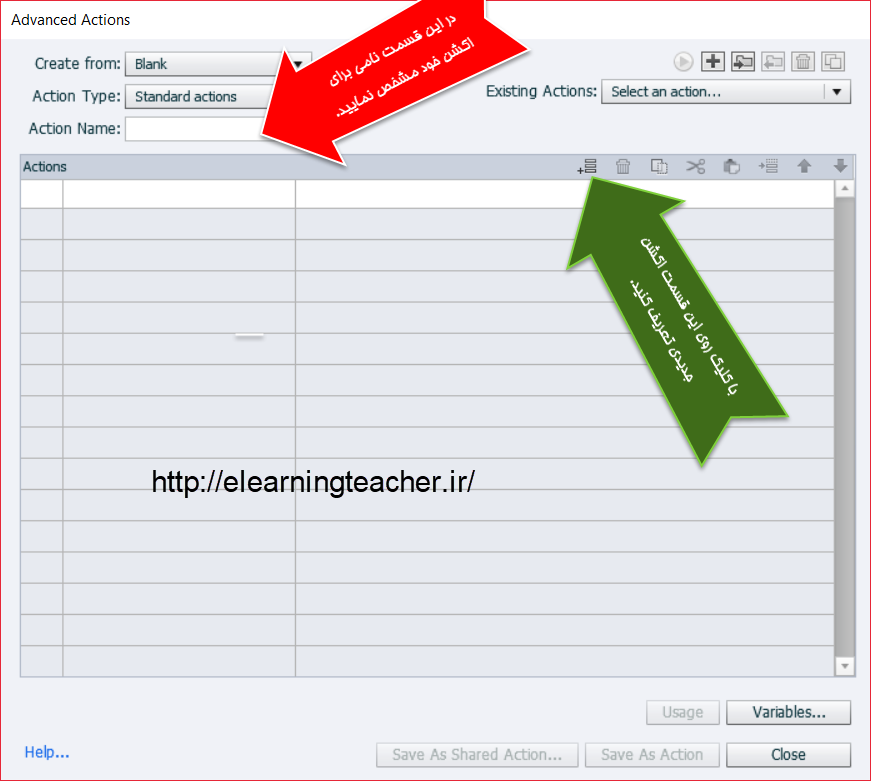
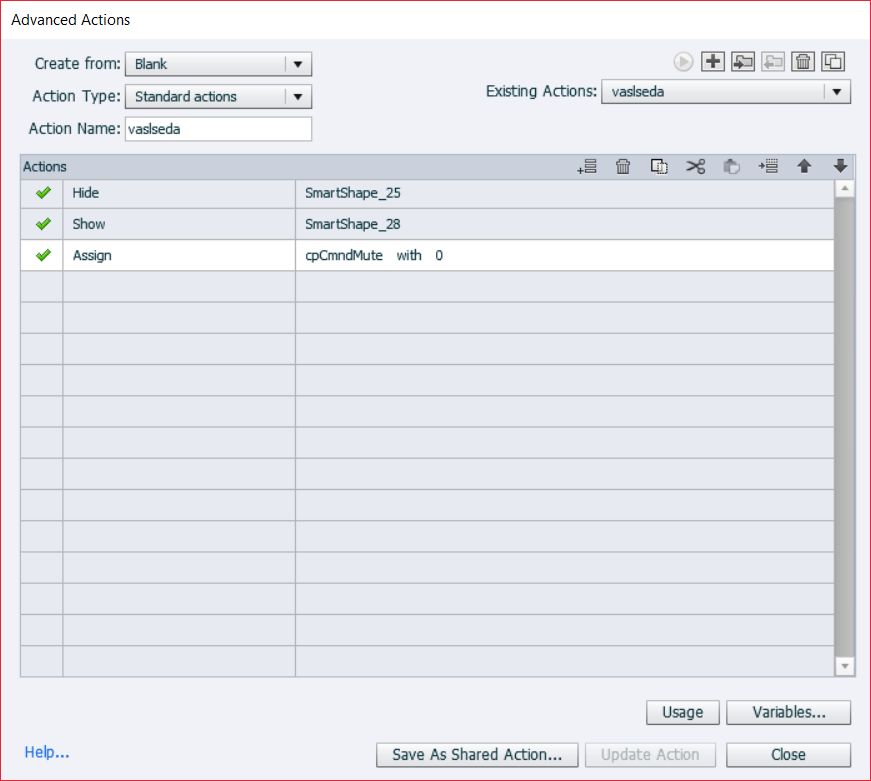
2- پس از انتخاب گزینه Execute Advanced Actions پنجره ی زیر قابل مشاهده می باشد.
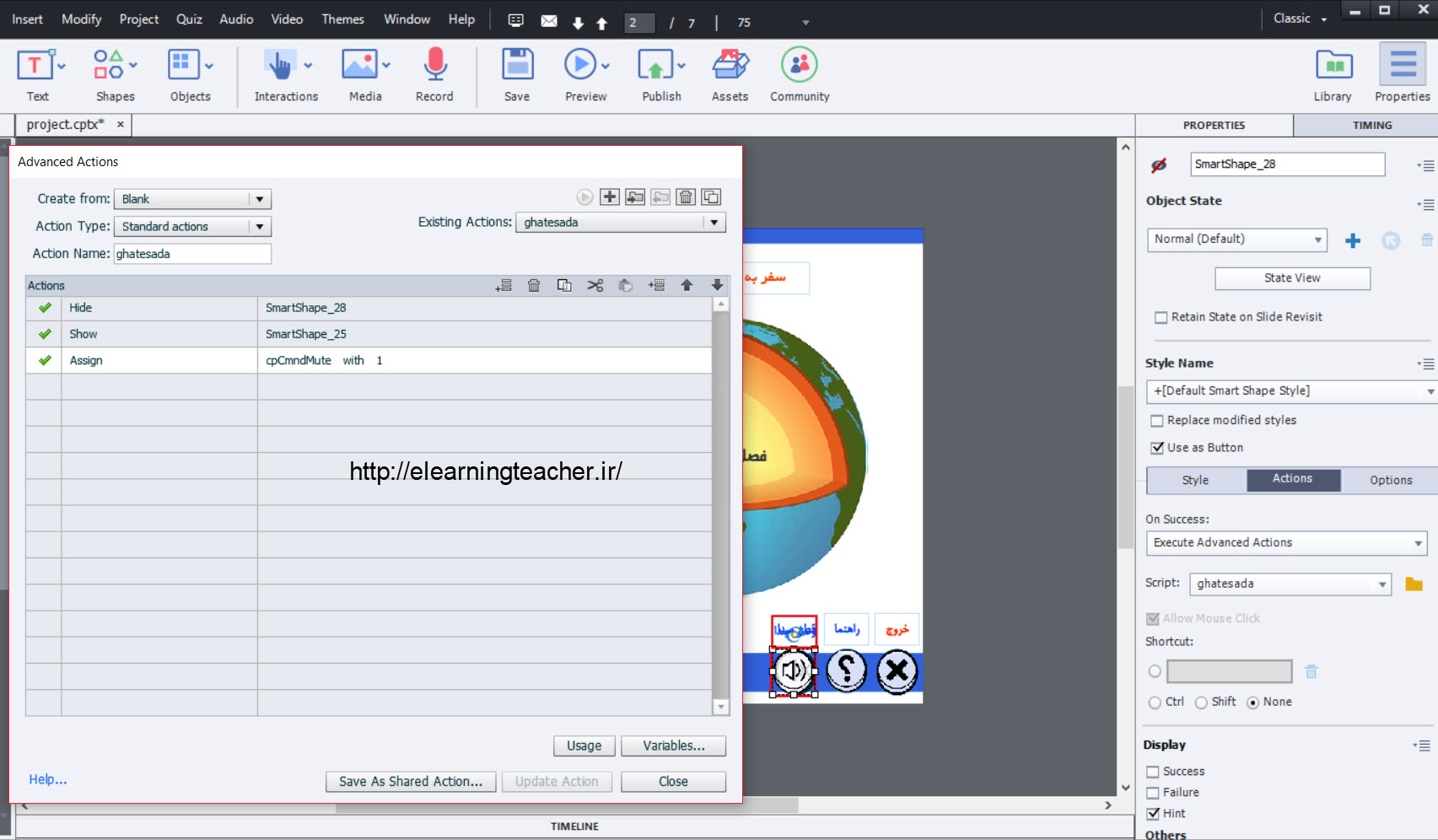
3- در مر حله سوم چندین روش برای اکشن نویسی وجود دارد اکشن های دکمه قطع صدا را بصورت زیر تنظیم نمایید.
توتوضیحات:
· در اکشن اول دستور مخفی شدن همان دکمه ای که روی آن کلیک انجام شده آمده است.
· در اکشن دوم دستور به نمایش درآمدن دکمه وصل صدا آمده است.
تذکر:
چگونه حالت پیشفرض
دکمه یا اجزا را در صفحه بصورت مخفی قرار دهیم؟ روی علامت چشم ![]() در پنجره properties کلیک نموده تا
خط قرمز رنگی به مفهوم مخفی شدن روی چشم
در پنجره properties کلیک نموده تا
خط قرمز رنگی به مفهوم مخفی شدن روی چشم ![]() قرار گیرد.
قرار گیرد.
· در اکشن سوم Assign را انتخاب نموده و cpcmndmute را برابر صفر قرار می دهیم.(این گزینه باعث می شود اگر صدا توسط دکمه ی دیگری قطع شده بود این دکمه که مختص قطع صدا است، بصورت معکوس عمل نکند، یعنی اگر 0 و 1 در دستور مشخص نگردد، بصورت پیشفرض با کلیک روی دکمه مخالف حالت فعلی صدا قطع و وصل میشود و کاری به کارکرد اختصاصی دکمه ندارد. البته اگر از دستورات if و عملگر شرطی در این قسمت استفاده میشد، فهم این قضیه آسانتر بود.)
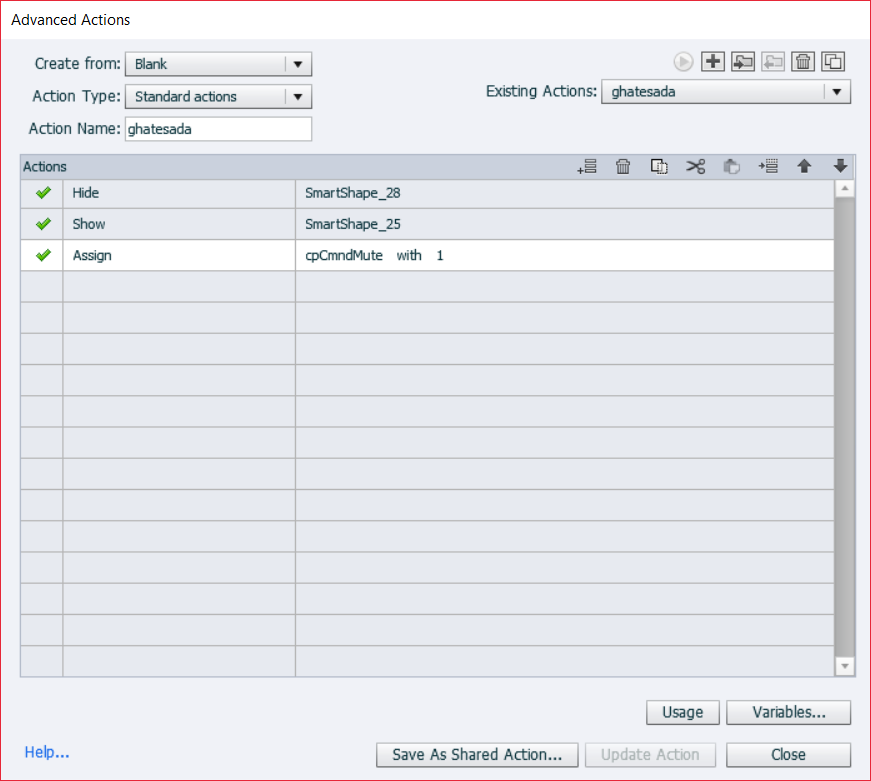
4- در مرحله ی چهارم نیز دکمه ی وصل صدا را مخالف قطع صدا تنظیم نموده و مقدار cpcmndmute را برابر یک قرار می دهیم.
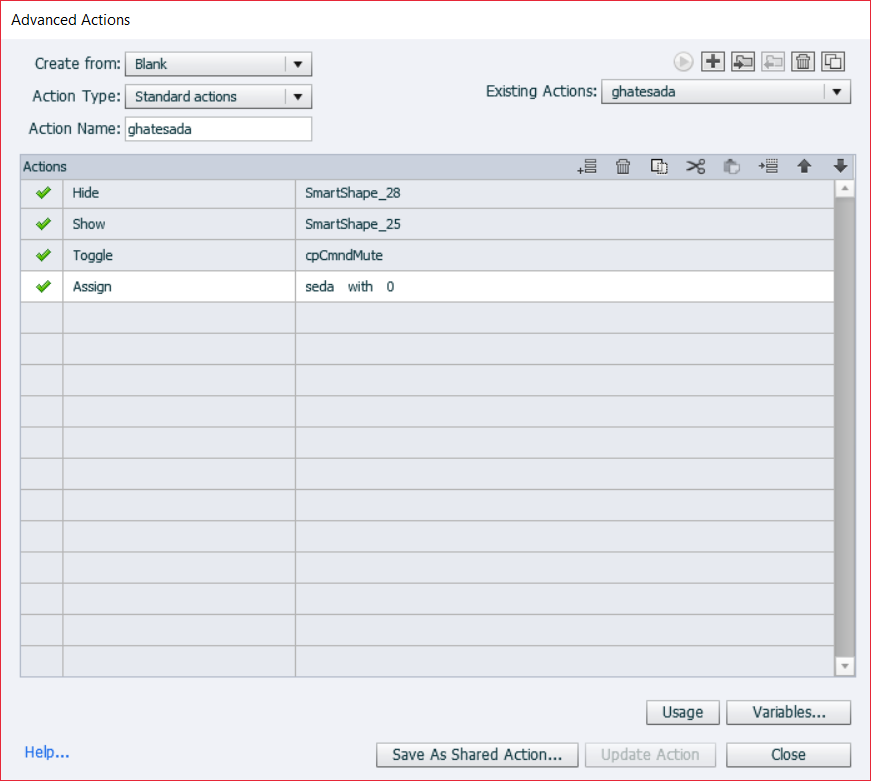
اگر خروجی شما HTML5 (مرورگر اینترنتی) می باشد، اکشن های دکمه قطع صدا بصورت زیر نیز قابل تنظیم می باشد.
تفاوت این مدل این است که در اکشن سوم، متغیر سیستمی CpCmnd Mute جهت قطع صدا در پروژه استفاده شده است و سپس در اکشن چهارم با گزینه ی assign و تعریف دستی یک متغیر گزینه های 0 و 1 بودن صدا مشخص شده است.
تعریف یک اکشن شرطی، و یا استفاده از استیت ها(states) در ایجاد دکمه ی قطع و وصل صدا، روش های دیگر ساخت گرافیکی دکمه قطع و وصل صدا می باشند.









نظرات (۰)
هیچ نظری هنوز ثبت نشده است
ارسال نظر